المدير العام
المدير العام


الجنس : 
 السٌّمعَة : 0 السٌّمعَة : 0
 |  موضوع: كود html لعمل نافبار لمنتديات أحلى منتدى بدون تومبيلات مجاني موضوع: كود html لعمل نافبار لمنتديات أحلى منتدى بدون تومبيلات مجاني  الجمعة نوفمبر 30, 2012 6:36 pm الجمعة نوفمبر 30, 2012 6:36 pm | |
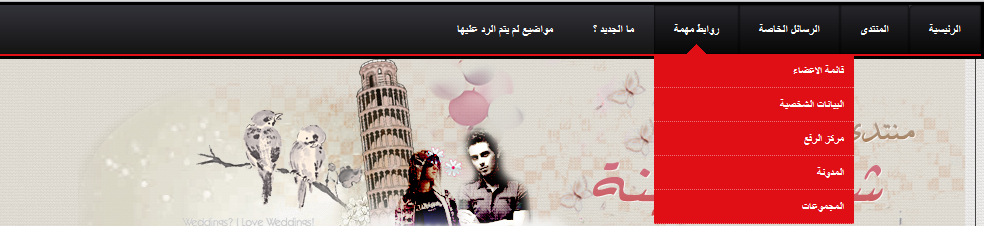
| صورة الكود :

الكود :::
- الكود:
-
<div style="position: fixed; top: 0px; right: 0px; background: black; width: 100%; color: #ECECEC; padding: 3px; z-index: 999;"> <div id='cssmenu'>
<ul>
<li class='active '><a href='http://4egy.net'><span>الرئيسية</span></a></li>
<li class='active '><a href='http://4egy.net/forum'><span>المنتدى</span></a></li>
<li class='active '><a href='http://www.4egy.net/privmsg?folder=inbox'><span>الرسائل الخاصة</span></a></li>
<li class='active has-sub '><a href='#'><span>روابط مهمة</span></a>
<ul>
<li class='active '><a href='http://www.4egy.net/memberlist'><span>قائمة الاعضاء</span></a></li>
<li class='active '><a href='http://www.4egy.net/profile?mode=editprofile'><span>البيانات الشخصية</span></a></li>
<li><a href='http://www.4egy.net/h10-page'><span>مركز الرفع</span></a></li>
<li><a href='http://www.4egy.net/h18-page'><span>المدونة</span></a></li> <li><a href='http://www.4egy.net/groups'><span>المجموعات</span></a></li>
</ul>
</li>
<li><a href='http://www.4egy.net/search.forum?search_id=newposts'><span>ما الجديد ؟</span></a></li>
<li><a href='http://www.4egy.net/search.forum?search_id=unanswered'><span>مواضيع لم يتم الرد عليها</span></a></li>
</ul>
</div>
</div>
<Style>
#cssmenu ul,
#cssmenu li,
#cssmenu span,
#cssmenu a {
margin: 0;
padding: 0;
position: relative;
text-align: right;
font-weight: bold;
}
#cssmenu {
height: 49px;
border-radius: 5px 5px 0 0;
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
background: #141414;
background: -moz-linear-gradient(top, #32323a 0%, #141414 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #32323a), color-stop(100%, #141414));
background: -webkit-linear-gradient(top, #32323a 0%, #141414 100%);
background: -o-linear-gradient(top, #32323a 0%, #141414 100%);
background: -ms-linear-gradient(top, #32323a 0%, #141414 100%);
background: linear-gradient(to bottom, #32323a 0%, #141414 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#32323a', EndColorStr='#141414', GradientType=0);
border-bottom: 2px solid #e00f16;
text-align: right;
}
#cssmenu:after,
#cssmenu ul:after {
content: '';
display: block;
clear: both;
text-align: right;
}
#cssmenu a {
background: #141414;
background: -moz-linear-gradient(top, #32323a 0%, #141414 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #32323a), color-stop(100%, #141414));
background: -webkit-linear-gradient(top, #32323a 0%, #141414 100%);
background: -o-linear-gradient(top, #32323a 0%, #141414 100%);
background: -ms-linear-gradient(top, #32323a 0%, #141414 100%);
background: linear-gradient(to bottom, #32323a 0%, #141414 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#32323a', EndColorStr='#141414', GradientType=0);
color: #ffffff;
display: inline-block;
font-family: Helvetica, Arial, Verdana, sans-serif;
font-size: 12px;
line-height: 49px;
padding: 0 20px;
text-decoration: none;
text-align: right;
}
#cssmenu ul {
list-style: none;
text-align: right;
}
#cssmenu > ul {
float: right;
text-align: right;
}
#cssmenu > ul > li {
float: right;
text-align: right;
}
#cssmenu > ul > li:hover:after {
content: '';
display: block;
width: 0;
height: 0;
position: absolute;
left: 50%;
bottom: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #e00f16;
margin-left: -10px;
text-align: right;
}
#cssmenu > ul > li:first-child > a {
border-radius: 5px 0 0 0;
-moz-border-radius: 5px 0 0 0;
-webkit-border-radius: 5px 0 0 0;
text-align: right;
}
#cssmenu > ul > li:last-child > a {
border-radius: 0 5px 0 0;
-moz-border-radius: 0 5px 0 0;
-webkit-border-radius: 0 5px 0 0;
text-align: right;
}
#cssmenu > ul > li.active > a {
box-shadow: inset 0 0 3px #000000;
-moz-box-shadow: inset 0 0 3px #000000;
-webkit-box-shadow: inset 0 0 3px #000000;
background: #070707;
background: -moz-linear-gradient(top, #26262c 0%, #070707 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #26262c), color-stop(100%, #070707));
background: -webkit-linear-gradient(top, #26262c 0%, #070707 100%);
background: -o-linear-gradient(top, #26262c 0%, #070707 100%);
background: -ms-linear-gradient(top, #26262c 0%, #070707 100%);
background: linear-gradient(to bottom, #26262c 0%, #070707 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#26262c', EndColorStr='#070707', GradientType=0);
text-align: right;
}
#cssmenu > ul > li:hover > a {
background: #070707;
background: -moz-linear-gradient(top, #26262c 0%, #070707 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #26262c), color-stop(100%, #070707));
background: -webkit-linear-gradient(top, #26262c 0%, #070707 100%);
background: -o-linear-gradient(top, #26262c 0%, #070707 100%);
background: -ms-linear-gradient(top, #26262c 0%, #070707 100%);
background: linear-gradient(to bottom, #26262c 0%, #070707 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#26262c', EndColorStr='#070707', GradientType=0);
box-shadow: inset 0 0 3px #000000;
-moz-box-shadow: inset 0 0 3px #000000;
-webkit-box-shadow: inset 0 0 3px #000000;
text-align: right;
}
#cssmenu .has-sub {
z-index: 1;
}
#cssmenu .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub ul {
display: none;
position: absolute;
width: 200px;
top: 100%;
text-align: right;
left: 0;
}
#cssmenu .has-sub ul li {
*margin-bottom: -1px;
}
#cssmenu .has-sub ul li a {
background: #e00f16;
border-bottom: 1px dotted #ec6f73;
filter: none;
font-size: 11px;
display: block;
line-height: 120%;
padding: 10px;
text-align: right;
}
/* code brogramed by www.4egy.net*/
#cssmenu .has-sub ul li:hover a {
background: #b00c11;
}
#cssmenu .has-sub .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub .has-sub ul {
display: none;
position: absolute;
left: 100%;
top: 0;
}
#cssmenu .has-sub .has-sub ul li a {
background: #b00c11;
border-bottom: 1px dotted #d06d70;
text-align: right;
}
#cssmenu .has-sub .has-sub ul li a:hover {
background: #80090d;
text-align: right;
}
</style>
| |
|

